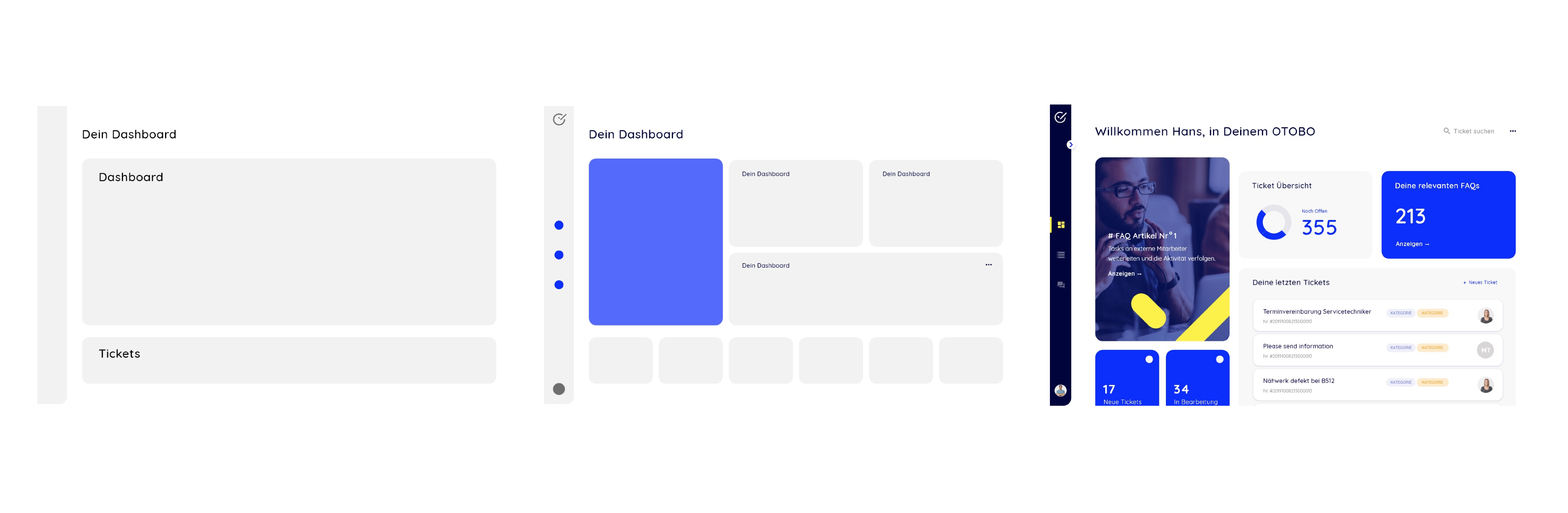
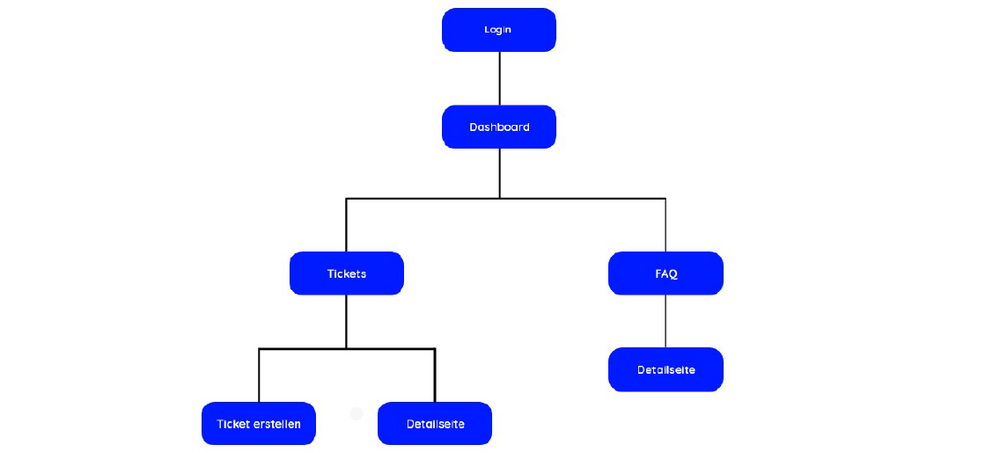
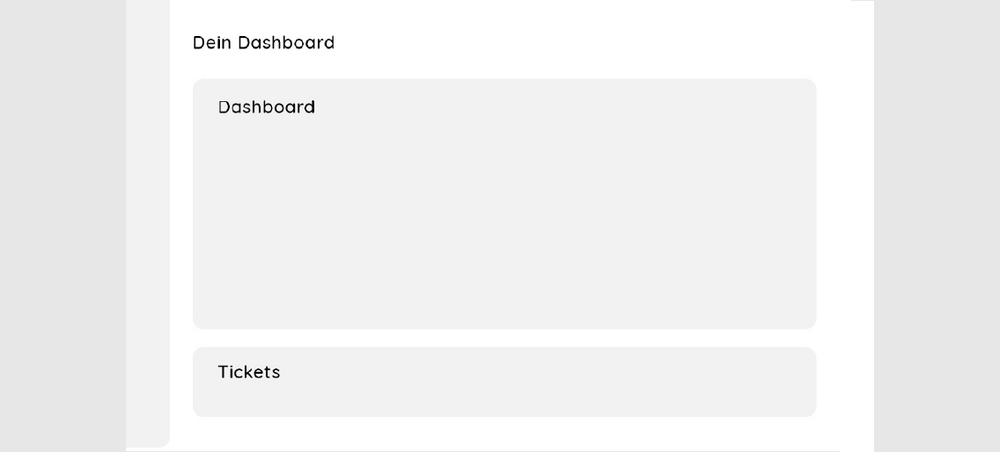
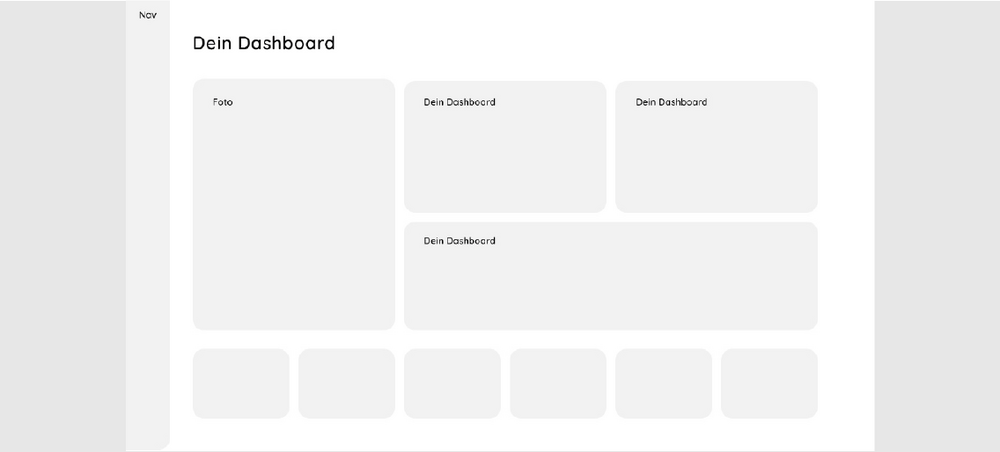
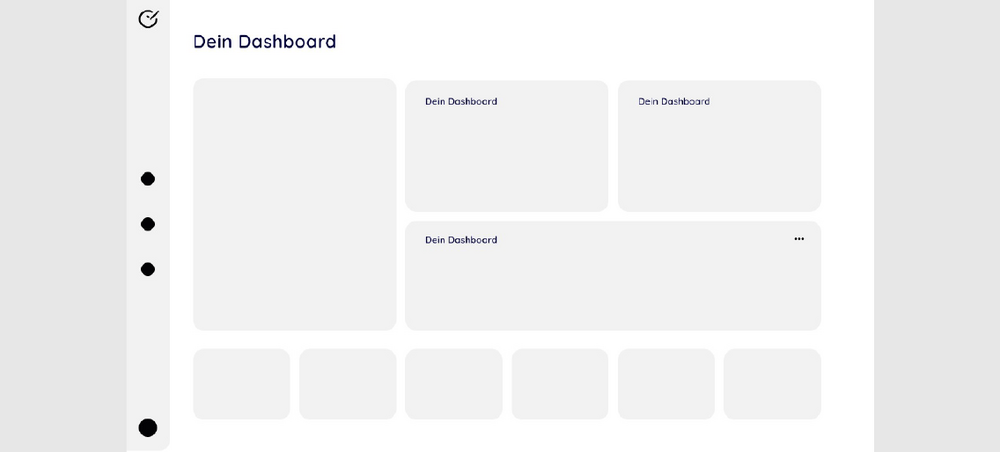
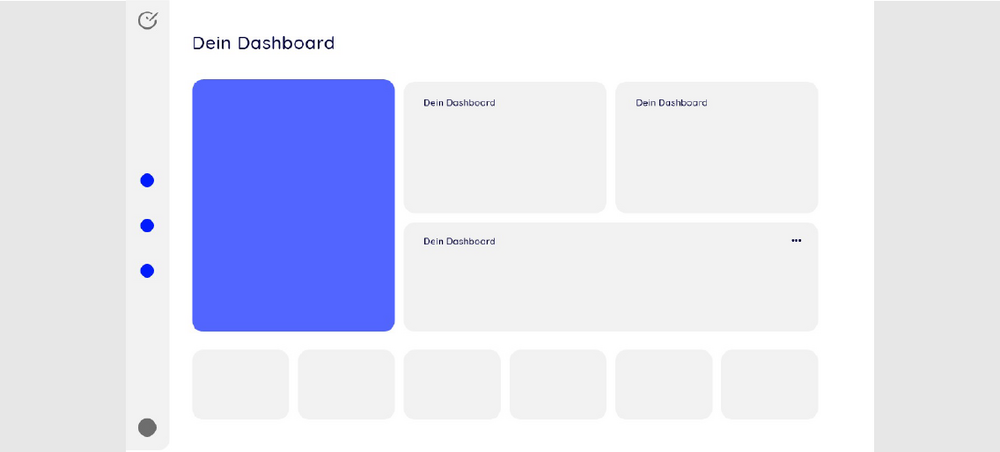
Wireframes helfen dabei, alle relevanten Elemente zu definieren, Ideen zu konkretisieren und alle Seiten und Bereiche strukturell aufzubauen. Mit dessen Hilfe kann man sich ein gutes Bild über die Vollständigkeit der Inhalte verschaffen und einen ersten Eindruck bekommen, wie die Seite am Ende inhaltlich aussehen und funktionieren können.